Tutorial JavaScript, saber tu peso en otro planeta
Guardada en JavaScript, publicada en - Página vista 8920 veces

Si estás comenzando con Javascript, pero tu propósito es dominarlo como un profesional, te traemos hoy un artículo que te va a venir como anillo al dedo para tus comienzos en web, y mejorar tu stack en Javascript, además de poder añadir un proyecto chulo a tu repertorio que dejará con la boca abierta a más de un reclutador.
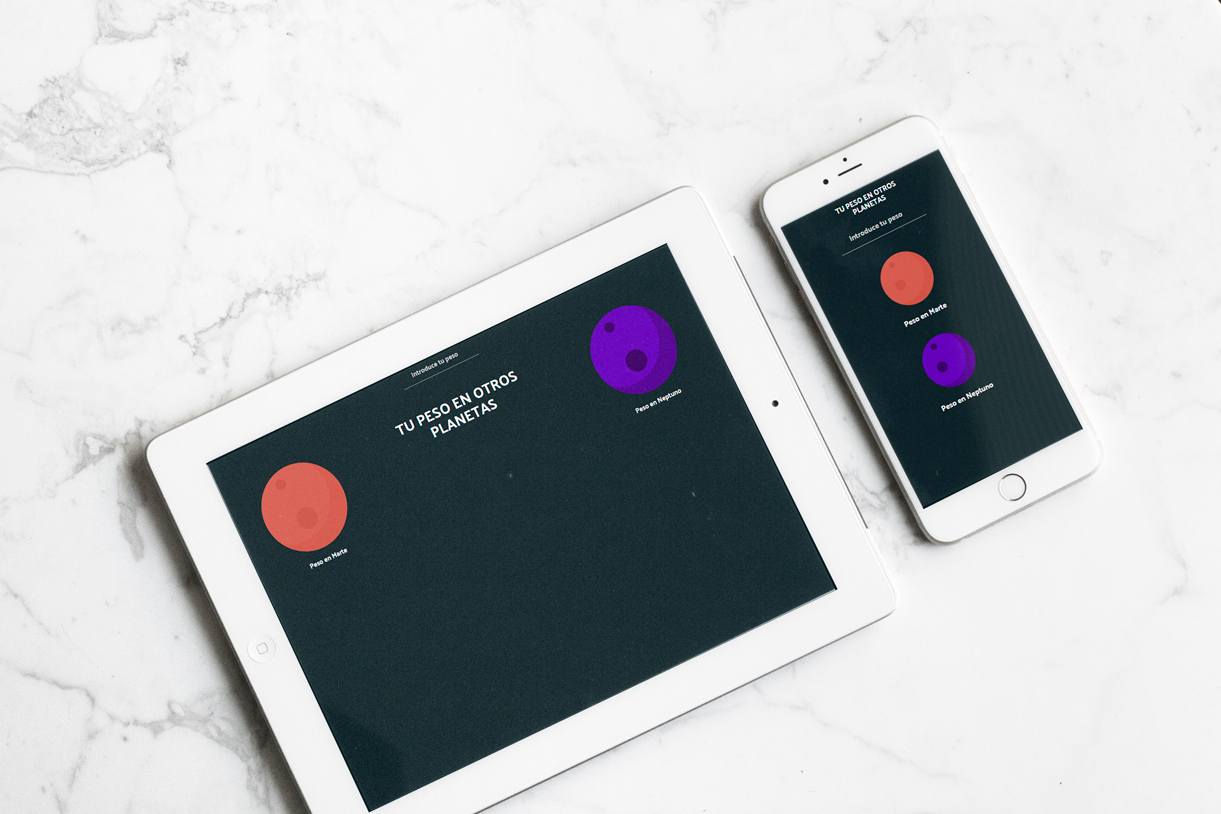
Vamos a crear una web que nos permita saber el nuestro peso en dos planetas diferente. Con la ayuda de javascript y css3 en este tutorial lograrás realizar un diseño totalmente visual, y muy estético realizando a su vez funciones de javascript básicas pero que nos vas a ayudar a mejorar el entendimiento de este lenguaje.
Ejemplo, Planet Weight:
0
Para comenzar
Para comenzar este proyecto podrás usar codepen, para comenzar a crear tu proyecto, o cualquier editor para paginas web como pueden ser Visual Studio Code, Sublime, Atom, etc.
En caso de que optes por hacer este tutorial de forma online, y con tu editor favorito, te recomendamos un archivo index.html, index.css y index.js, para que de esta manera puedas tener tu proyecto separado y estructurado.
Si por el contrario has optado por usar el navegador de codepen.io, no te hace falta mas nada, solo lanza código.
Establecemos el cuerpo de nuestro html
Lo primero que vamos a hacer es añadir la CDN de materiazecss para este proyecto, de esta manera, esta librería css nos ayudará a estructurar mejor nuestras vistas para responsive sin tener que escribir mucho código css. En pocas palabras ya hace un aparte del trabajo de css por nosotros y nos dará muchas más rapidez y agilidad a la hora de montar nuestros proyectos.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.css"/> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.100.1/css/materialize.min.css"> <link rel="stylesheet" href="index.css"> </head> <body> <div class="container"> <div class="row"> <div class="col l2 m4 offset-l5 offset-m4 s6 offset-s3 center"> <div class="col l4 m4 hide-on-med-and-up s12 center"> <h4>TU PESO EN OTROS<br>PLANETAS</h4> </div> <input id = "weight" type="number" class="center" placeholder="Introduce tu peso" /> </div> </div> <div class="row"> <div class="col l12 m12 s12 planets"> <div class="col l4 m4 s12 mars center"> <div class="planet"></div> <div class="weight center"> <p>Peso en Marte</p> <span id="weightMars"></span> </div> </div> <div class="col l4 m4 hide-on-small-only s12 center"> <h4>TU PESO EN OTROS<br>PLANETAS</h4> </div> <div class="col l4 m4 s12 neptune"> <div class="planet center"></div> <div class="weight center"> <p>Peso en Neptuno</p> <span id="weightNeptune"></span> </div> </div> </div> </div> </div> <script src= "index.js"></script> </body> |
Para crear nuestra estructura, organizamos cada zona necesaria por filas. Primeros colocamos una estructura superior donde colocaremos nuestro títulos y el input html, este input es donde introduciremos el peso que queremos convertir.

Luego añadimos otra fila, la cual es importante diferenciar las columnas por tamaños, que es una de estas características de esta librería css, usaremos el col l4 s4 para que cuando nuestro cliente observe nuestro proyecto si está en tablet o desktop la fila que contiene nuestros planetas se mantenga en nuestro grid de 12 columnas (básico de html responsive), y cuando estemos en tamaño mobile introduce un s12 para que cada columna obtenga el tamaño 100% de la pantalla y de esta manera mejorar la experiencia de usuario en mobile.
En cada planeta tendremos un título donde pongamos “Peso en ….” y justo debajo un span, el cual tendremos que colocarle un id específico para que en el momento de realizar el javascript podamos decirle a este donde va a color el nuevo peso de ese planeta seleccionado.
Dándole color a nuestro elementos planetarios.
Una vez que tengamos estructurado nuestro código html, y dentro hemos llamado a nuestro index.css e index.js comenzamos con nuestros css.
Lo primero que realize es importar las fuentes, para este caso he usado un @import directamente en el css, para distribuir todo lo que son estilos por un lado y html y js por otro.
1 | @import url('https://fonts.googleapis.com/css?family=Palanquin+Dark'); |
La fuente que importe ha sido la Palanquin Dark, desde google fonts, ya que para mi parecer esta le da un estilo lunar o planetario con un poco de punto cómic, que son un poco los puntos visuales que tendremos en este proyecto, una especie de animación de estilo dibujo a mano.
Establecemos el color de fondo, y los márgenes necesarios para que nuestra web se vea de la mejor manera posible, con una paleta de colores que tengan un tono que combine perfectamente con el color de nuestros planetas, en este caso marte y plutón.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | @import url('https://fonts.googleapis.com/css?family=Palanquin+Dark'); body{ background: #0B1C22; font-family: 'Palanquin Dark', sans-serif; color: white; } .container{ margin-top: 8%; } .planets .mars .planet{ background: #C25447; box-shadow: inset -30px -30px 0px #bf4d3f; } .planets .neptune .planet{ background: #4420B7; box-shadow: inset -30px -30px 0px #36198F; } .planet { margin: 0 auto; width: 200px; height: 200px; border-radius: 100%; position: relative; } .planets .mars .planet:before{ background: #b4483c; } .planets .neptune .planet:before{ background: #241160; } .planets .mars .planet:after{ background: #b84a3d; } .mars{ margin-bottom: 20px; } .planets .neptune .planet:after{ background: #241160; } .planet:before { content: ''; border-radius: 100%; width: 12%; height: 12%; display: block; margin: 10% 30%; position: absolute; } .planet:after { content: ''; border-radius: 100%; width: 25%; height: 25%; display: block; margin: 50% 35%; position: absolute; } span{ font-size: 20px; } .wp-image-573{ float: left; margin-right: 18px; } @media only screen and (max-width: 993px){ .planet { width: 100px; height: 100px; } h4{ font-size: 14px !important; } .planet:after{ width: 20%; height: 20%; margin: 46% 23%; } .planets .neptune .planet{ box-shadow: inset -15px -10px 0px #36198F; } .planets .mars .planet{ box-shadow: inset -15px -10px 0px #bf4d3f; } } |
Usaremos las propiedades de CSS con los pseudo elementos after y before para crear los cráteres de nuestros planetas.
Vamos a darle vida a nuestro planetas, JavaScript manos a la obra.
Lo que vamos a trabajar en esta web con javascript es bastante sencillo, asi que intentare de explicarlo muy bien para que de esta manera quede el código muy claro y tengas la capacidad de aprovecharlo en otros proyectos que puedas hacer por tu cuenta.
vamos a comenzar capturando los elemento del DOM o elementos html que vamos a usar para captar o mostrar datos. De esta manera nos va a facilitar mucho a la hora de extraer o mostrar un dato.
en Javascript tenemos distintas maneras de apuntar un elemento de DOM y guárdalo en una variable. Para apuntar un elemento una de las manera que tiene javascript para esta labor es usar un propiedad del document(en donde está generado todo lo que se ve en la web) getElementById( añadimos el id del elemento a apuntar ).
1 | document.getElementById('weight') |
Para crear una variable en javascript, actualmente existen varias maneras, pero la forma tradicional y que se usa desde los principios de JavaScript hasta ahora es comenzando por la palabra var (variable) y seguido por el nombre de nuestra variables.
1 2 3 | var weight = document.getElementById('weight') var neptuneWeight = document.getElementById('weightNeptune') var marsWeight = document.getElementById('weightMars') |
importante: hay nombres de variables que no se pueden usar ya que están reservadas por el sistema, por ejemplo getElementById se usa para propiedades de elementos, si queremos crear una variable con ese nombre javascript nos dará una error y no podrá funcionar nuestra aplicación. Si quieres crear una variable con nombre alert, te tengo que decir que es una mala idea, exacto! es una variable reservada del sistema, intenta de colocar alert(); en cualquier parte de nuestro proyecto y veras que pasa.
Entonces una vez claro, apuntamos a nuestros elementos y las guardamos en variables para de esta manera, poder así, indicar con la variable correspondiente que ese campo realice una acción.
Lo elementos que vamos a vincular son los campos con id: ‘weight’ para obtener el valor introducido por el usuario, weightNeptune y weightMars para mostrar los resultados.
Una vez guardado en variables los campos a utilizar, vamos a definir la manera que va accionar las acciones necesarias para que nuestro cliente pueda ejecutar la acción de forma autónoma. Para esto vamos a usar un addEventLister(‘acción’), es un método de Javascript que se le otorgan a casi todos los elementos que lo que hace es ejecutar una acción cuando se ejecute el evento que digamos, para nuestro caso queremos que se active una acción cuando el cliente presione cualquier tecla y a web calcule automáticamente el peso. Y la acción a realizar después de ejecutar el evento es la que le mande yo por medio de una función.
1 | weight.addEventListener('keyup', function(e){//alguna función}) |
Vamos a usar una addEventListener con un evento hacia la acción Keyup para que javascript intérprete que hacer justo después de que el cliente presione una tecla de su teclado o móvil. Pregunta, ¿Cómo hacemos que javascript realize una accion cuando el usuario justo presiona una tecla?. addEventListener(‘keydown’).
1 2 3 4 | weight.addEventListener('keyup', function(e){ neptuneWeight.innerHTML = planetWeight(weight.value, 'neptune') + 'kg' marsWeight.innerHTML = planetWeight(weight.value, 'mars') + 'kg' }) |
Momento de funciones
El motor de Javascript, las funciones, las hay de todos tipos tamaños, formas, colores, y con nombres o sin ellos. En este caso vamos a usar unas funciones un poco rebuscadas, para complicarlo un poco. He creado una funcion que retorna unos resultados que vienen desde otra función para realizar la operación. Raro no :), pero esto te puede hay a pasar por parametro que tipo de operación quieres hacerla y dividir en muchas funcione muy pequeñas para que nuestra opresión no muestre datos.
Entonces, al lío, cuando nuestro eventos se ejecuta, que es cuando un cliente deja de presionar una tecla, ejecutamos la función planetWeight enviado el planeta que queremos calcular. Luego en esta función estableceremos los datos necesarios de la segun de cada planeta para luego ejecutar la función de calculate() a la cual le pasaremos el planeta y tu peso, para que haga el cálculo necesario según la variable del planeta para multiplicar el peso en ese planeta.
En javascript de normal las variables que se crean en una función como es el caso de planerWeight no serían accesible desde otra funcion, pero al hacer una funcion desde otra función esto quiere decir que la función calculate tendrá pleno acceso a las varias creadas dentro de su función contenedora. Un poco lío y hay manera mas simples de hacer, pero creo que esta manera es mucho más ordenada y escribimos un poco menos de código a parte de mantenerlo mucho más organizado.
1 2 3 4 5 6 7 8 9 10 11 12 | function planetWeight(weight, planet){ var neptuneG = 11.15 var earthG = 9.9 var marsG = 3.71 return calculate(weight, planet) function calculate(weight, planet){ if (planet === 'neptune') return ((parseInt(weight) / earthG) * neptuneG).toFixed(2) if (planet === 'mars') return ((parseInt(weight) / earthG) * marsG).toFixed(2) } } |
El innerHTML sirve para introducir un valor en un elemento html, así que si las variables que están dentro del addEventListener que apuntan a los elemento que anteriormente declaramos, son los encargados de ejecutar las funciones e imprimir en valor en la web. Asu vez las demás funciones retornan de una a la otra el cálculo total del nuevo peso en cada planeta.

Publicado por Emilio Hernández





